7 solutions pour insérer des graphiques interactifs dans vos contenus E-Learning
Dossier : Intégration de graphiques interactifs
Ludiscape utilise du JavaScript comme moteur principal : ce qui lui permet d’intégrer des milliers de bibliothèques existantes dans le monde.
Régulièrement nous sélectionnons pour vous, les meilleures bibliothèques à intégrer dans vos présentations. Nous allons vous présenter les 7 méthodes pour créer des graphiques interactifs dans vos contenus E-Learning Ludiscape.
1. La Bibliothèque JS JQPLOT
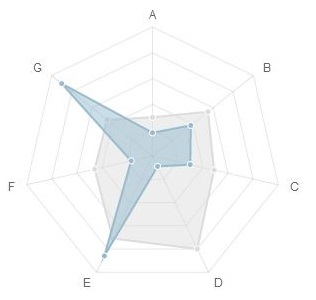
La bibliothèque gratuite JQPLOT est l’une des plus performantes et des plus faciles à l’utilisation.
Son intégration est vraiment simple dans vos contenus et les graphiques créés sont compatibles avec tous les écrans et navigateurs ce qui lui confère un avantage certain.

Note : Intégration simple! Les différents schémas sont déjà sous forme de Plugin Ludiscape : voir la page des plug-ins.
Une fois les plug-ins intégrés dans l’éditeur vous allez pouvoir créer des graphiques par simple glisser-déposer !
Lien du site officiel : http://www.jqplot.com/index.php
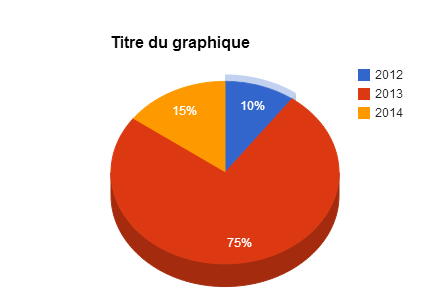
2. La Bibliothèque JS Chart.js
Bibliothèque vraiment interessante crée par Nick Downie.
Chart.js utilise l'élément canvas HTML5. Il prend en charge tous les navigateurs modernes, et polyfills fournis également un soutien pour IE7 / IE8.

Il prend également en charge toutes les options de personnalisation et d'animation que vous attendez.
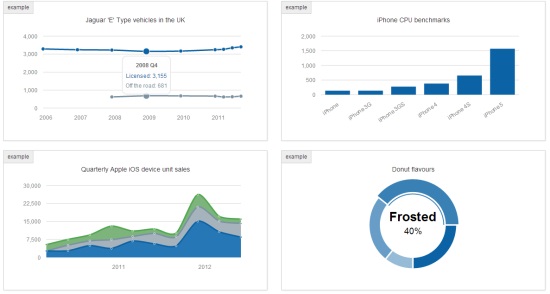
3. Google Chart
Outils de création de graphiques par Google, simple à utiliser et gratuit. Profiter d'une galerie riche d'outils interactifs de cartes et de données.
https://developers.google.com/chart/

4. Animated Pie Chart (HTML5 & jQuery)
Apprenez à utiliser l'élément canvas HTML5, CSS3 et jQuery pour créer un magnifique, camembert animation interactive
5. Morris.js
Morris.js est une librairie créée pour réaliser des graphiques en rapport avec des durées.
C’est un API très simple qui permet de dessiner des graphiques en ligne en barres ou des camemberts

http://www.oesmith.co.uk/morris.js/
6. Peity
Peity est un plug-in jQuery simple qui convertit le contenu d'un élément en un graphique en ligne en barres ou des camemberts et est compatible avec n'importe quel navigateur qui prend en charge svg: Chrome, Firefox, IE9 +, Opera, Safari.
7. Bibliothèque JS jQuery Kontrol
Kontrol est une bibliothèque expérimentale JavaScript jQuery composé de contrôles d'interface utilisateur.
Il possède également tactile, molette de la souris, la mise en œuvre des événements de clavier.






